Même si vous ne faites pas partie des équipes IT de votre entreprise, la vitesse de chargement – autrement dit la performance web – de votre site internet vous concerne. Pour vous aider à bien appréhender ce sujet technique, nous vous proposons un passage en revue des fondamentaux de la webperf à travers une série d’articles didactiques. Pour ce premier chapitre, commençons par expliciter quelques notions de base.
Webmaster, designer, marketeur… Quelle que soit votre fonction, si vous travaillez au développement ou à l’animation d’un site internet, vous aurez – à un moment ou un autre – à vous soucier de la vitesse d’affichage de vos pages web. Pour la simple et bonne raison que cette performance web impacte significativement les résultats de bon nombre de vos actions (UX, audience, référencement, conversion, etc.).
Pour appréhender correctement ce domaine éminemment technique, mieux vaut toutefois se familiariser avec le dialecte webperf ainsi que certaines notions de base ! Car ce sujet d’apparence pointu a engendré un jargon très riche en acronymes et termes techniques qui peut vite en décontenancer plus d’un.
Voilà pourquoi nous vous proposons cette série d’articles sur les fondamentaux de la webperf. Ces derniers vont vous aider à mieux comprendre les bases de la performance web et ainsi vous permettre de mieux analyser vos problématiques particulières… Mais aussi dialoguer plus efficacement avec vos équipes ou partenaires techniques !
Performance web : définition

Commençons par le commencement : c’est quoi la performance web exactement ? Le terme provient de l’acronyme anglophone WPO (pour Web Performance Optimization) et se réfère à la vitesse de chargement et d’affichage des pages web dans le navigateur des internautes. On parle donc là de la performance technique – et non marketing ou commerciale – d’un site web, du point de vue de l’utilisateur final (end user). Une précision importante puisqu’elle oriente la notion sur l’impact de la performance technique sur l’expérience utilisateur.
Quasiment par définition, la performance web est donc une composante importante de l’UX, au même titre que l’ergonomie, le design, l’accessibilité, etc. Beaucoup considèrent même la vitesse d’affichage comme LA condition essentielle à une bonne expérience digitale. Avec un argument imparable : une page trop lente sera tout bonnement désertée par les visiteurs et ne permettra pas aux autres composantes de s’exprimer.
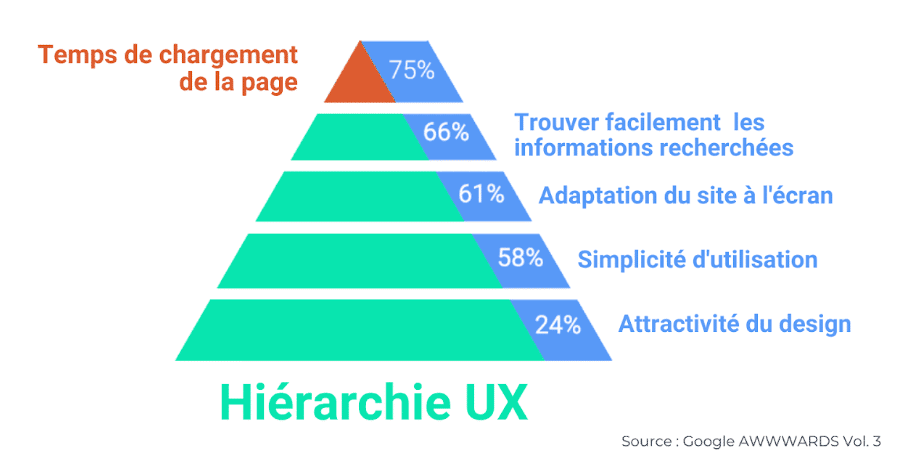
Via ses nombreuses études sur le sujet, Google lui-même confirme cette hiérarchie UX en plaçant le temps de chargement des pages au top des attentes exprimées par les internautes (cf.l’illustration ci-dessous).

En tant que caractéristique fondamentale de votre site web, la vitesse d’affichage de vos pages web n’impacte pas seulement l’expérience utilisateur. Le référencement de vos pages, votre capacité à fidéliser ou encore l’impact environnemental de votre site sont autant de domaines qui peuvent pâtir d’une mauvaise performance web. Nous consacrerons d’ailleurs un prochain article à tous ces impacts, qui sont autant d’arguments plaidant pour une optimisation du temps de chargement de vos pages.
La mesure de la webperf
Si vous vous lancez dans l’optimisation de votre performance web, la question de la mesure de cette performance est l’un des premiers sujets que vous devrez aborder. En effet, il vous faut disposer de l’outil le plus efficace possible pour détecter les points à améliorer, mesurer les effets de vos optimisations, puis surveiller d’éventuelles dégradations sur votre site en production.
Sur ce terrain, la webperf a aussi son dialecte, car il existe de nombreuses manières de mesurer la performance technique des services digitaux. Voici quelques termes que vous êtes susceptibles de croiser :
APM (Application Performance Monitoring) : désigne les outils qui “aident les administrateurs informatiques à vérifier que les applications avec lesquelles les utilisateurs travaillent répondent aux normes et standards de performance” (source : LeMagIT). Une grande famille d’outils de supervision destinés aux équipes IT et principalement centrés sur la performance des infrastructures.
Dans cet univers, le Digital Experience Monitoring (DEM) est une nouvelle catégorie d’outils qui se focalise sur l’expérience utilisateur. Avec pour objectif de “créer une vue/analyse complète de l’expérience des employés et des clients et, en fin de compte, de son impact sur l’efficacité opérationnelle et l’activité commerciale de l’entreprise,” explique-t-on chez Gartner*.
Parmi les technologies mises en œuvre pour évaluer la qualité de cette expérience digitale, on trouve le monitoring synthétique (aussi appelé monitoring actif) qui repose sur la simulation de visites par des sondes/robots afin de tester la disponibilité et les performances des pages web.
Les données ainsi récoltées sont qualifiées de lab data, illustrant le fait qu’elles se révèlent particulièrement utiles durant les phases de développement (avant mise en production). En effet, ces tests synthétiques sont complètement paramétrables (type d’appareil, de connexion, navigateur, localisation, etc.) et répétables : idéal pour mesurer “à périmètre constant” l’impact des modifications sur vos pages !
En revanche, ce type de monitoring ne permet pas d’avoir un aperçu de votre performance web “réelle” sur l’ensemble de votre audience, puisque chaque internaute visite vos pages dans un contexte différent…
C’est là qu’entrent en jeu les field data qui sont cette fois-ci recueillies grâce au Real User Monitoring (RUM ou encore monitoring passif). Grâce à un script implémenté sur vos pages web, les outils RUM mesurent et collectent les temps de chargement “vécus” par tous vos visiteurs quel que soit le contexte de leur consultation (localisation, type d’appareil, de navigateur et de connexion, etc.).
Au-delà de la détection de toute éventuelle indisponibilité, ces données terrain permettent ainsi de mesurer vos performances web et UX réelles sur l’ensemble de votre audience et surtout d’identifier les situations qui génèrent le plus de frustration chez vos visiteurs. A condition toutefois que l’outil utilisé remonte les indicateurs les plus pertinents et permette d’explorer simplement un volume de données qui peut s’avérer très important !
Pour en savoir plus sur les différents types de mesures, consultez notre cartographie des solutions de monitoring des performances web.
Les indicateurs de la performance web
Félicitations ! Si vous êtes arrivés jusqu’ici, vous savez désormais ce qu’est la performance web et comment celle-ci peut se mesurer. Reste à déterminer QUOI mesurer… Ce qui n’est pas une mince affaire ! Car l’expression générique “temps de chargement” cache une myriade d’indicateurs différents, qui s’avèrent plus ou moins intéressants à suivre selon votre fonction et vos objectifs.
Au passage, dans la mesure du possible, évitez les outils qui se bornent à vous communiquer un temps de chargement sans autre précision : faute de savoir ce qui est précisément mesuré (ni dans quelles conditions), le risque d’aboutir à des constats erronés est trop élevé.
Les temps techniques
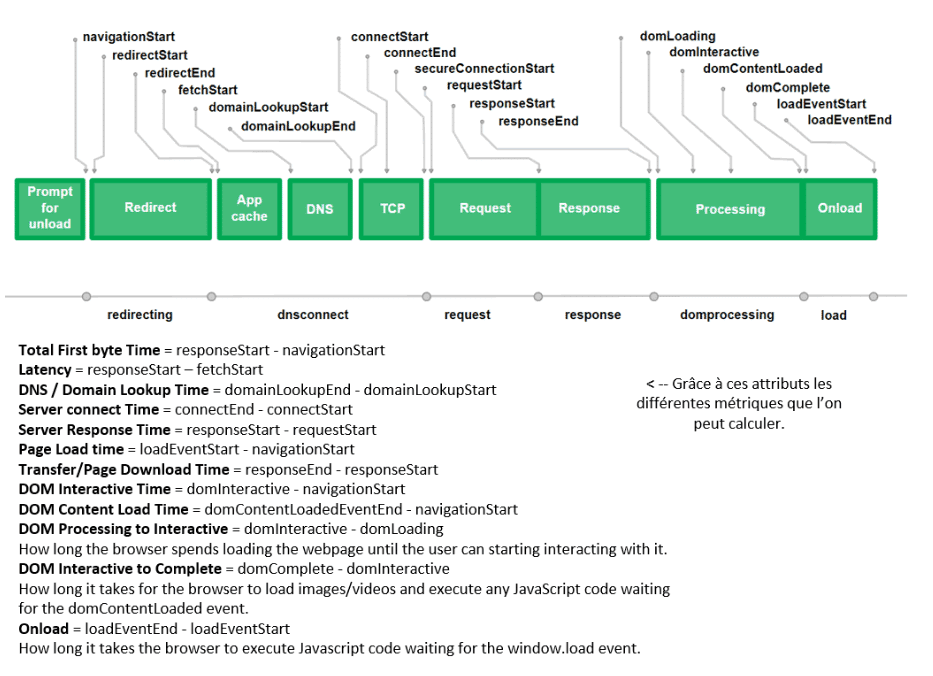
Le chargement d’une page web dans un navigateur et son affichage sur l’écran des internautes n’est pas un événement monolithique, loin de là. C’est une suite de nombreuses étapes techniques, identifiables par la plupart des navigateurs (ainsi que les outils de mesure de la performance web). En témoigne la recommandation “Navigation Timing” du W3C, qui dénombre pas moins d’une vingtaine d’événements :

Comme l’indique l’illustration ci-dessus, le calcul des délais entre ces différents jalons engendre une longue liste de “temps” techniques qui décomposent les 3 grandes phases de ce qui se passe lors du chargement d’une page web :
- Ce qui se passe avant l’envoi de la requête vers le serveur
- L’envoi de la requête et la réception de la réponse
- Le traitement de la réponse et la construction de la page web
Certains de ces temps méritent une attention particulière :
Le TTFB (pour Time To First Byte) quantifie le délai de réception du premier octet de données par le navigateur de l’internaute qui a appelé une page web. Concrètement, ce délai couvre donc :
- Le temps mis par la requête du visiteur pour arriver jusqu’au serveur
- Le temps pris par le serveur pour traiter la requête et générer la réponse
- Le temps que met la réponse à arriver sur le poste client, communément appelé latence
Cet indicateur permet d’isoler les aspects serveurs et réseau (indépendamment de la complexité du rendu HTML sur le poste client) et donc la performance de votre infrastructure (votre hébergement, votre CMS, la latence, etc.).
Au-delà de son intérêt technique, il indique la durée minimum pendant laquelle vos visiteurs se retrouvent à coup sûr devant une page blanche… En termes d’expérience utilisateur, il s’agit donc de minimiser le plus possible ce délai… Google préconise de maintenir ce “temps mort pour les utilisateurs” en deçà de 200 ms.
Le TTFB est aussi surveillé par les responsables SEO, car dans certains cas (sites web avec un grand nombre de pages), il peut venir réduire le “Crawl Budget”, c’est-à-dire le nombre de pages que le robot Google indexe à chacun de ses passages.
Passé ce délai, on entre dans la phase des traitements “Front-End” réalisés par le navigateur des internautes. Une phase cruciale car, selon la plupart des spécialistes de la performance web, elle peut représenter 80% à 90% du temps d’attente perçu par les visiteurs !
Vous entendrez alors peut-être parler d’indicateurs commençant par “DOM” (DOM Content Loaded, DOM Complete, etc.)… ces derniers jalonnent les process de traitement du code HTML de la page par le navigateur : traduction du code en une arborescence (DOM) manipulable par le navigateur, chargement et exécution des scripts et feuilles de style, etc.
Si ces indicateurs sont précieux d’un point de vue technique pour détecter les éventuels goulots d’étranglement, ils ne sont pas les plus adaptés pour suivre le chargement du point de vue de l’utilisateur. En effet, ils ne donnent aucune indication sur l’état du rendu visuel de la page ni sur son interactivité.
Dernier indicateur “technique” qui mérite votre attention : le LoadEventEnd (ou temps de chargement total) qui marque la fin de chargement de tous les contenus de la page. “Ce n’est pas l’événement exact pour déterminer le moment où l’internaute peut commencer à interagir avec la page, explique Philippe BARETTE, CTO de Quadran. Mais il est simple à récupérer en RUM et dans la plupart des cas il est déterminant dans la production d’un KPI sur l’expérience utilisateur. La page est chargée et cela demeure un événement significatif pour l’internaute”.
Les indicateurs orientés UX
Face à ces métriques techniques, d’autres indicateurs ont émergé avec pour objectif de rendre compte du ressenti des utilisateurs.
Commençons par les derniers arrivés dans cette famille d’indicateurs orientés UX : les fameux Core Web Vitals, introduits par Google en 2020 dans le cadre de son programme Web Vitals, puis intégrés comme facteurs de ranking courant 2021 par le moteur de recherche… Ce qui a logiquement fortement contribué à la popularité de ces nouvelles métriques !
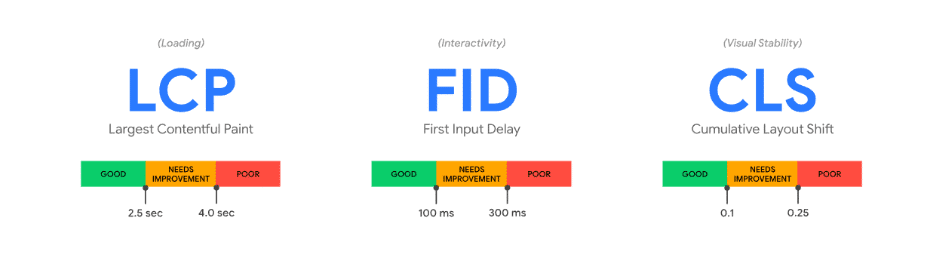
A ce jour, ces Core Web Vitals sont au nombre de trois, chacun d’entre eux ayant pour objectif d’évaluer la performance web sous un angle particulier : la vitesse d’affichage, l’interactivité et la stabilité des éléments affichés.
- Le LCP (pour Largest Contentful Paint) mesure le délai d’affichage du principal élément visuel de la page – qu’il s’agisse d’une image, d’un titre ou d’un bloc texte, etc. Avec deux seuils communiqués par Google : en deçà de 2,5 secondes, l’expérience est jugée comme bonne. Au delà de 4 secondes, elle est dégradée.
- Le FID (First Input Delay) évalue le temps nécessaire pour que la page web soit effectivement interactive pour l’utilisateur. Il est considéré comme bon lorsqu’il est inférieur à 100 millisecondes, et mauvais s’il dépasse 300 millisecondes.
- Le CLS (Cumulative Layout Shift) mesure quant à lui la stabilité visuelle de la page web : l’indicateur vérifie l’absence de décalages visuels durant le chargement. Un bon CLS doit être inférieur à 0,1. Au delà de 0,25, le score est jugé comme dégradé.

A noter que ces 3 indicateurs sont conçus comme des field data, collectés via une technologie de Real User Monitoring. Et que les scores communiqués par Google via son outil PageSpeed Insight ne sont pas des valeurs moyennes mais correspondent au 75e percentile : 75% des mesures effectuées présentent des valeurs inférieures (donc meilleures).
Le Speed Index fait aussi partie des indicateurs souvent cités parmi les plus révélateurs de la qualité de l’expérience utilisateur. A noter que cet index ne mesure pas une durée : il est issu d’un calcul complexe censé retranscrire la vitesse et la progressivité de l’affichage d’une page web, jusqu’à atteindre son état final.
Le Speed Index ne reposant pas sur des données techniques, mais sur une information visuelle, il est calculé à partir d’un enregistrement vidéo du chargement de la page. Ce qui en fait un indicateur qui ne peut être obtenu que par du monitoring synthétique. Autre limite : l’analyse se base uniquement sur la partie visible de la page (le viewport), impliquant une variabilité du score suivant les configurations matérielles (tailles d’écran).
L’Apdex (pour Application Performance index) est un standard ouvert développé par une alliance d’entreprises qui détermine une méthode pour obtenir une vision simple et claire du niveau de satisfaction des utilisateurs à partir de mesures réelles des performances techniques (dans le cas de la performance web, c’est le temps total de chargement qui pourra servir de référence). A partir d’un temps cible, l’Apdex rend compte de la répartition statistique des résultats entre expériences satisfaisantes, tolérables et frustrantes sous la forme d’un score global compris entre 0 et 1.
De fait, L’Apdex est un indicateur suffisamment simple et pertinent pour servir de base partagée entre les différents services (marketing, IT, etc.) dans une logique d’amélioration continue de la performance web.
l’appYdex, spécifiquement développé par appYuser, est une évolution de l’Apdex. Il s’agit en fait de la combinaison de deux Apdex différents (sur le temps total de chargement mais aussi sur le début d’affichage) ayant pour objectif de renforcer encore la pertinence de l’évaluation de l’expérience utilisateur.
Ce modèle mathématique complexe aboutit à “une estimation très réaliste de la satisfaction réelle de l’utilisateur, validée par de nombreuses expériences sur la performance web,” explique David MARRONCLE, CEO de Quadran. Ainsi que plusieurs années d’utilisation par les clients de la solution appYuser !
Cliquez ici pour de plus amples informations sur la norme appYdex.
———————————————————-
*Market Guide for Digital Experience Monitoring (Gartner)





