Introduction
Voilà maintenant 30 ans que la première image a été insérée sur une page web (en 1992). Depuis, l’utilisation du contenu multimédia ne cesse de s’accroître, et accélère encore depuis ces dernières années.
Selon une étude établie en 2021, 95% des pages web contiennent au moins une image significative. Et 99% des pages contiennent au moins une image quelconque (arrière-plan, logo, icône, …). Quant aux sites web mobiles, l’image constitue le LCP (Largest Contentful Paint ou élément visible le plus large) de 70% des pages.
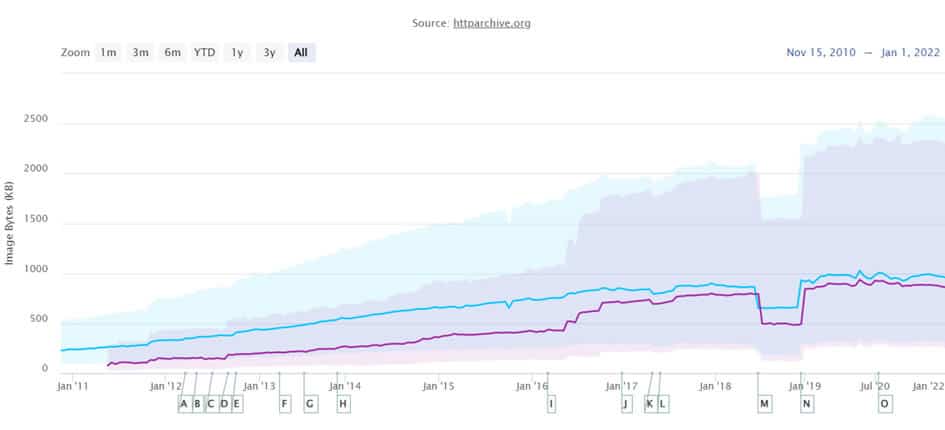
On peut voir sur la figure suivante l’évolution du poids des images au fil des années pour finalement atteindre la valeur médiane de 1 Mo (typiquement 50% du total des données transférées).

Malgré les efforts et les optimisations des technologies et des infrastructures, les images occupent de plus en plus de place dans le trafic web, dégradant ainsi le temps de chargement des pages. Et dans certains cas cela peut impacter très fortement l’expérience utilisateur, et les conversions.
Quel format d’image choisir ?
Les formats les plus courants aujourd’hui sont le format PNG, et le format JPEG.
PNG (Portable Network Graphics) et JPEG (Joint Photographic Experts Group) sont deux formats qui offrent une compression importante au niveau de la taille de l’image, sans perte de qualité, ce qui justifie la popularité de ces formats.
JPEG se base sur un concept simple : moyenniser les pixels qui ne sont pas visibles pour l’œil humain. Le format PNG applique plus ou moins le même principe, mais sa taille peut légèrement être supérieure à celle des fichiers JPEG dans certains cas.
La norme JPEG a été introduite en 1991 et a été officiellement adoptée en 1992. Quant au format PNG, la première version est sortie en 1996.
Dans les années qui ont suivi, certaines améliorations et nouveaux formats ont vu le jour. Des formats tels que WEBP, AVIF ou des évolutions tel que MozJPEG ont émergé pour apporter des solutions à des problèmes qui se sont avérés pertinents plus tard.
Cependant, le problème avec les images aujourd’hui n’est pas toujours un problème de taille. On trouve également des sites web mal conçus ou des sites web mal maintenus, ou encore des sites web qui n’appliquent pas certaines bonnes pratiques.
WEBP, c’est quoi ?
Le format WEBP, introduit par Google en 2010, est un format d’image capable de rivaliser avec les formats JPEG et PNG en matière de qualité d’image , tout en affichant un poids réduit grâce à une technique appellée “codage prédictif”.
Il s’agit de la même technique utilisée pour compresser les images-clés dans une vidéo. Le codage prédictif fonctionne en utilisant les valeurs des blocs de pixels voisins pour prédire la valeur d’un bloc, et finalement ne coder que la différence. Ce qui fait qu’une image WEBP est en moyenne 26% plus légère qu’une image PNG, et jusqu’à 34% plus légère qu’une image JPEG.
Malgré ses nombreux avantages, WEBP n’est utilisé que dans 3% des sites aujourd’hui. Les raisons de ce faible déploiement :
- Le format WEBP n’est pas standardisé sur tous les navigateurs : en effet, certains navigateurs tels que Safari ou les anciennes versions de Firefox ne supportent pas le format WEBP.
- Certains éditeurs d’images ne supportent pas le format WEBP nativement.
Format AVIF
Le format AVIF est un nouveau format d’image sortie en 2019 qui permet non seulement une compression pouvant atteindre 50% de la taille d’une image JPEG, mais propose aussi des caractéristiques avancées tels que HDR et WCG.
A l’instar du format WEBP, AVIF reste un format assez confidentiel car :
- Il demande plus de ressources (CPU) pour être décodé.
- Il n’est pas efficace pour les images de dimensions réduites.
- Il n’est pas supporté par tous les navigateurs.
JPEG2000
Le nom JPEG2000 pourrait laisser croire qu’il s’agit d’une itération améliorée de JPEG.
En réalité, ces deux formats sont différents. JPEG2000 se base sur une méthode différente appelée compression par ondelettes : ce sont des signaux élémentaires utilisés pour reconstruire un signal complexe. La compression est donc faite en décomposant l’image en un ensemble d’images dont les résolutions sont plus petites.
Bien que JPEG2000 soit l’un des meilleurs formats de compression, il a certains inconvénients :
- Il n’est pas supporté par les navigateurs (à l’exception de Safari).
- Le codage/décodage demande plus de ressources CPU.
- Les images paraissent parfois floues dans certaines régions, si elles ont été compressées à un taux trop élevé.
Quelles bonnes pratiques pour le chargement des images ?
Dès lors, quel format d’image adopter pour son site web ? La réponse n’est pas universelle. Le choix devrait être fait après avoir méticuleusement étudié le contexte du site. Par exemple, un site web spécialisé dans la photographie ne présente pas les mêmes besoins qu’un site de commerce en ligne. Des détails comme la dimension des images, la qualité attendue ou encore l’audience visée, sont des éléments qui peuvent aider à prendre cette décision.
Dans tous les cas, même si le changement des formats n’est pas envisageable, certaines bonnes pratiques sont recommandées pour que la satisfaction des internautes ne soit pas impactée par les temps de chargement des images.
Voici quelques bonnes pratiques à implémenter :
- Préchargement des images : dans certaines situations, lorsque de nouvelles images apparaissent sur la page, le préchargement de ces ressources permet d’accélérer l’affichage et d’améliorer l’expérience utilisateur. Par exemple, si lors d’un clic, une image change de contenu, il est judicieux de précharger cette ressource avant qu’elle soit appelée. Le préchargement peut aussi être utilisé pour prioriser le chargement des images.
- Chargement différé des images : appelé aussi Lazy-Loading, le chargement différé des images consiste à ne charger que les images qui se trouvent en dessus de la ligne de flottaison. Les images restantes sont chargées au fur et à mesure que l’utilisateur fait défiler la page.
- Chargement progressif des images : le chargement progressif consiste à charger immédiatement une version floutée ou dégradée de l’image (beaucoup moins lourde), afin d’occuper l’espace qui lui est consacré, le temps de charger la bonne ressource.
- Dimensionnement correct des images : changer les dimensions d’une image après l’avoir chargée est très déconseillé. L’image devrait être initialement sollicitée avec les bonnes dimensions afin d’éviter les transferts réseaux inutiles. Les CDN d’images facilitent l’implémentation de cette recommandation puisqu’ils retournent des images dont les dimensions sont adaptées à l’écran de l’utilisateur.
- Compression des images : les images devraient être encodées de manière efficace. Certains sites choisissent d’opter pour la rapidité du chargement en appliquant une compression rigide alors que d’autres préfèrent garder la qualité intacte. Dans tous les cas, un encodage efficace de l’image pourrait aider le site à se charger plus rapidement.
- Sprite CSS : un sprite est une ressource qui regroupe un ensemble d’images. C’est une technique qui limite les allers-retours vers le serveur puisqu’une seule ressource remplace un ensemble d’images. Les images sont ensuite réparties dans le site grâce à des règles CSS.
Si les recommandations précédentes vous paraissent compliquées à mettre en place, certains services FEO (Front-End Optimization ou Optimisation Côté Client) peuvent implémenter ces recommandations à la volée pour vous.
Par exemple, le service FEO d’Akamai permet non seulement de servir des images à partir de serveurs géolocalisés près du client, mais aussi de servir le bon format et les bonnes dimensions des images en fonction de la taille d’écran, du navigateur et de l’appareil utilisé. Par ailleurs, Akamai, étant un acteur majeur de la performance web, garantit l’implémentation des nouvelles fonctionnalités et la prise en charge des nouveaux formats grâce aux mises à jour régulières.
Conclusion
Les images font partie intégrante du web. Vu les tailles importantes qu’elles occupent, de nouvelles techniques et formats d’images sont apparus pour optimiser le chargement de ces ressources, et fluidifier l’affichage de la page.
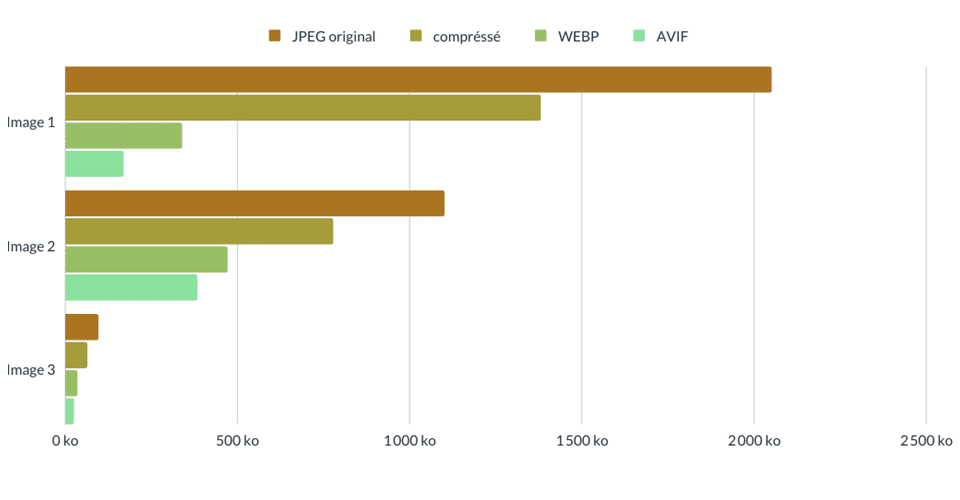
Quelques exemples de compression :

Il existe aujourd’hui plusieurs raisons pour justifier l’utilisation du JPEG dans un site, c’est un format universel dont la taille est raisonnablement réduite.
Cependant, si vous êtes soucieux de la performance web, et que vous voulez optimiser davantage votre site, le passage aux formats nouvelle génération est fortement recommandé.
L’utilisation du format WEBP par exemple pourrait réduire la taille d’une image sans sacrifier la qualité. Vu que ce format n’est pas supporté par tous les navigateurs, nous recommandons de l’implémenter via des extensions (plug-ins). Le format AVIF présente aussi des niveaux de compression intéressants mais ce dernier est encore moins largement supporté que WEBP. Quant au format JPEG2000, il n’est supporté que sur les navigateurs Safari pour le moment, ce format pourrait ainsi intéresser les sites qui ne ciblent que cette catégorie d’utilisateurs.
Sources :
https://developers.google.com/speed/webp
https://research.mozilla.org/2013/10/17/studying-lossy-image-compression-efficiency/